Responsive Webpagina
Wat is Responsive Design?
Een website die zich in vormgeving aanpast aan de verschillende schermbreedtes van apparaten, zoals smartphones en tablets. Maar ook de meeste App's hebben een responsive layout.
TIP: schuif het browservenster groter en kleiner om het Responive effect te ervaren...
Waarom leer ik dit?
De techniek waarmee responsive websites worden gebouwd is HTML (Hyper Text Markup Language) en CSS (Cascading StyleSheets). Responsive Design zal de standaard worden voor websites en apps. Daarom leer je dus wat dit is en hoe het werkt, zodat je in de beroepspraktijk weet waar je als vormgever van websites over praat.

Wat leer ik?
Door knippen en plakken van HTML- en CSS-code, leer je hoe de opbouw van een responsive webpagina in elkaar zit. Je maakt een professionele HTML-pagina met een:
KOP (head-section voor de browsers)
LIJF (body-section voor de content)
STAART (css voor de vormgeving)
Aan de HTML-content koppel je Cascading StyleSheets (CSS). Hierdoor ervaar je de kracht van Cascading StyleSheets in de vormgeving.
Met behulp van enkele korte opdrachten pas je zelf de CSS aan. Hierdoor wordt je vaardiger in het werken met CSS. Ook vul je de pagina met eigen tekst en afbeeldingen, video's en widgets. Zodra je de basis van CSS een beetje onder de knie hebt, kun je blijven oefenen en misschien zelf een eigen ontwerp omzetten via HTML en CSS!
Wil je nog extra interactiviteit? Dan kun je ook leren hoe je een slideshow-script of een foto-popup-script aan je webpagina koppelt. Zelfs het koppelen van een simpel CMS(tekst-beheer)-systeem behoort tot de mogelijkheden. Zo krijg je een complete professionele, responsive website!
Moet ik als vormgever Responsive kunnen bouwen?
Nee. Als vormgever hoef je dit niet te kunnen, al wordt de technische kennis steeds vaker gevraagd door ontwerpbureau's. Het belangrijkste is dat je een website kunt vormgeven en daarbij ook een voorstel doet voor verschillende schermbreedtes (mockup). Het bouwen laat je meestal aan een programmeur over. Maaaaaarrrr.....
Zoals je ook iets over druktechnieken (resolutie & drukkleuren) moet weten om een goed ontwerp voor drukwerk te maken, zo moet je ook basiskennis van de webtechniek (html & css) hebben om een goed ontwerp voor een website te kunnen maken. Een beetje techniekkennis is dus echt noodzakelijk voor een vormgever. Bijvoorbeeld om goed met een programmeur te kunnen overleggen.
Hoe leer ik dit?
Door de onderstaande opdracht uit te voeren ontdekt je, door kopieren en plakken, de opbouw van een HTML-document. Ook ervaar je hoe krachtig vormgeving met CSS werkt. Met behulp van enkele korte opdrachten pas je zelf de CSS aan. Hierdoor wordt je vaardiger in het werken met CSS. Ook vul je de pagina met eigen tekst en afbeeldingen, video's en widgets. Hierdoor wordt je vaardiger met HTML.
Veel code kopieren en plakken is de beste manier. Omdat het over internet-techniek gaat, zijn kennis en scripten eenvoudig te Googlen. Zodra je dan de gewenste code gevonden hebt, kun je deze kopieren en plakken in je eigen HTML documenten.
TIP: Een goede website om de basis van de HTML- en CSS-code te leren is: w3schools.com
Wel is er het efficiente Framework voor HTML en CSS Bootstrap beschikbaar waarin al heel veel is geprogrammeerd. Je hoeft dan alleen nog de Bootstrap Classes te begrijpen en je kunt al snel voor alle schermen heel gevarieerde ontwerpen bouwen.
Bootstrap Tutorial:
https://www.w3schools.com/bootstrap4/default.asp
Waar moet ik op letten?
-
Gebruik als basis de map die je in deze tutorial download.
Indien er iets misgaat met je bestanden, kun je op deze pagina altijd een nieuwe versie downloaden.
-
Werk in 1 hoofdmap en kopieer afbeeldingen direct naar je images-map in de hoofdmap.
Zo voorkom je 'dode' links of afbeeldingen die niet worden geladen.
- Geen spaties en hoofdletters in bestandsnamen
- De homepage heet altijd: index.html (noem je deze eerste pagina anders, dan werkt je website niet!)
- In HTML staan tekst en beeld tussen Tag's. Een Tag wordt altijd geopend en gesloten:
<tag open>tekst of afbeelding</tag sluit>
Voorbeelden van tag's zijn:<html> <head> <body> <header> <section> <article> <footer> <h1> <h2> <p>
Let tijdens het bouwen op de open- en sluit tag's. Probeer de logica te zien
-
Wil je eigen afbeeldingen gebruiken? Verklein afbeeldingen eerst via Photoshop naar de breedte die nodig is in de website:
afmeting in pixels | 72dpi | sRGB
-
Zorg dat je je website online kunt testen (FTP).
- Direct vanuit Dreamweaver met de preview-knop (wereldbolletje)
- Gebruik eigen hosting met een FTP-programma (bijv. FileZilla)
- De meeste achtergrondkleuren van blokken in deze website hebben transparantie. De achtergrondkleur van de body zorgt dan dat de hele website uit 1 kleur bestaat met verschillende tinten. Dit zorgt voor veel rust op de pagina. Je kunt de transparantie van de blokken zelf aanpassen. Het getal 0.8 kun je zelf wijzigen:
- 1.0 is volledig dekkend
- 0.0 is volledig transparantbackground: rgba(255,255,255,0.8);
- Tussen de code staat ook 'grijze' tekst. Deze tekst heet: commentaar (eng: comment)
In het commentaar staan aanwijzigen of uitleg over de code.
Dit commentaar wordt niet door de browser of gebruiker gezien, alleen de bouwer kan dit zien.
Als je het commentaar niet meer nodig vindt, kun je het gewoon weghalen.Verschillende manieren om commentaar-tekst toe te voegen
in HTML code: <!-- commentaar -->
in CSS code : /* commentaar */
in PHP/JavaScript code per regel: // commentaar
Bouw nu zelf je eigen Responsive Website
Zonder veel kennis en ervaring in de webtechniek, bouw je in een aantal stappen toch zelf je eigen Responsive website. Deze kun je later uiteraard gaan vullen met tekst en beeld en aanpassen aan je eigen wensen. Door het volgen van de stappen en aanpassen van de code leer je vanzelf hoe de HTML en CSS werkt. Als kers op de taart krijg je er nog een paar mooie layout-settings bij waarmee je verschillende effecten en layouts krijgt! Ook zijn er instructies voor een slideshow, foto-popup (fancybox) en koppeling met een gratis online CMS (tekstbeheer).
Kortom, in een aantal stappen bouw je hier gratis en voor niks een responisive HTML5 website, zonder veel kennis van de code. Deze website kun je dan ook nog eens gebruiken voor je eigen portfolio!
Veel plezier en maak er wat moois van!!

TIP: element inspecteren met Webdeveloper-Toolbar
Om snel fouten op te sporen of het effect van een wijziging in je HTML en CSS code te zien, kun je gebruik maken van de in de browser aanwezige Webdeveloper Toolbar.
Hiermee kun je code wijzigen en direct het resultaat in je scherm zien. Let op: de code wordt niet echt gewijzigd in je documenten. Dat doe je uiteraard zelf, zodra je de fout gevonden hebt, of weet op welke manier je de code wilt wijzigen. Zodra je de pagina in je browser ververst, worden je tijdelijke aanpassingen in de code weer terug gezet naar de code in jouw documenten. Onmisbare tool voor elke website bouwer!
CODE VOOR DE HEAD-SECTION (code voor de browsers)
STAP 1: download bronbestanden
- Download deze bronbestanden naar je computer
- Open index.html in Dreamweaver
Gewoon code gaan kopieren en plakken op de juiste plek die is aangegeven. Dat is alles :).
De docent kopieert en plakt er een paar voor, zodat er geen misverstand meer kan ontstaan.
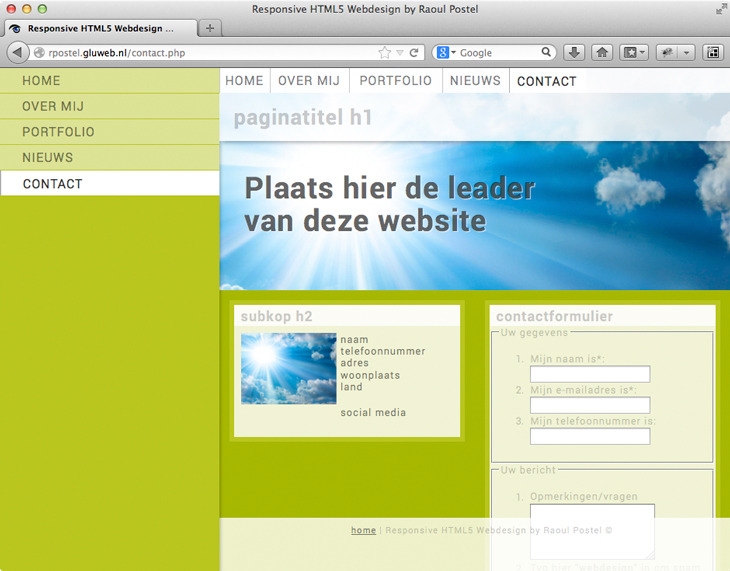
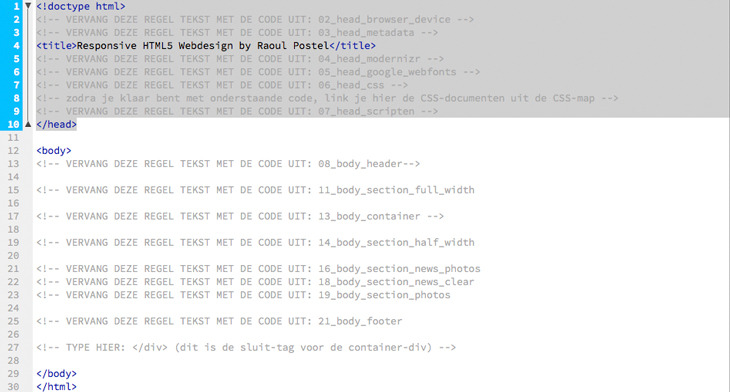
Zo ziet de index.html er uit. Je begint met de head-section. Vervang de grijze teksten in je index.html door code:

STAP 2: browser herkenning en metadata voor mobiele apparaten
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 02_head_browser_device -->
STAP 3: zoekmachine metadata: keywords & description
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 03_head_metadata -->
STAP 4: link naar modernizr: html5 voor oudere borwsers
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 04_head_modernizr -->
STAP 5: link naar Google Webfonts
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 05_head_google_webfonts -->
STAP 6: link naar eerste stylesheet (CSS) voor de vormgeving
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 06_head_css -->
Link hier later ook de andere 4 stylesheets (totaal 5 layout css-bestanden + 3 layout-settings bestanden)
TIP: check nu al even je pagina in de browser. Welke achtergrondkleur heeft je pagina???
STAP 7: javascripten en jquery
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 07_head_scripten -->
Plaats hier later ook javascripten voor de slideshow en foto-popup.
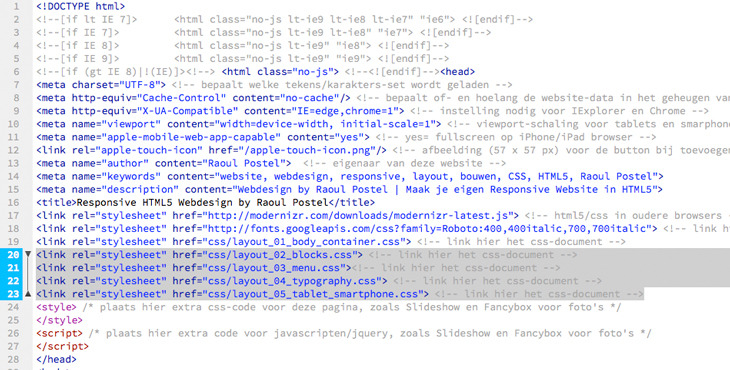
De code in de head-section ziet er nu ongeveer zo uit:

Bekijk het resultaat in de browser
CODE VOOR DE BODY-SECTION (code voor de pagina inhoud)
Zo ziet de index.html er uit. Ga door met de body-section. Vervang de grijze teksten in je index.html door code:

STAP 8: header
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 08_body_header
VERVANG DEZE REGEL TEKST MET DE CODE UIT: 08_body_header
STAP 9: nav (menu) IN de header
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK TUSSEN DE OPEN-SLUIT-TAG DE CODE UIT: 09_body_nav
STAP 10: pagina titel en afbeelding IN de header
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK HIER DE CODE UIT: 10_body_title_image -->
De code van de header-tag met het menu en paginatitel zier zo uit:

STAP 11: eerste section (hele breedte)
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 11_body_section_full_width
STAP 12: leader en afbeelding IN de eerste section
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK TUSSEN DE OPEN-SLUIT-TAG DE CODE UIT: 12_body_section_leader -->
STAP 13: container-div voor de pagina content
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 13_body_container -->
De code van de eerste section met Leader ziet er zo uit:

STAP 14: tweede section (halve breedte)
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 14_body_section_half_width
STAP 15: tekst en afbeelding IN de tweede section (2x plakken)
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK TUSSEN DE OPEN-SLUIT-TAG DE CODE UIT: 15_body_section_content -->
STAP 16: news & photo section
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 16_body_section_news_photos
STAP 17: teksten IN de news-blokken (4x plakken)
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK TUSSEN DE OPEN-SLUIT-TAG DE CODE UIT: 17_body_section_news_content
STAP 18: witregel (clear) tussen news & photo-blokken
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK HIER DE CODE UIT: 18_body_section_news_clear
STAP 19: photo-blokken
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK HIER DE CODE UIT: 19_body_section_photos
STAP 20: afbeeldingen in de photo-blokken (4x plakken)
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK HIER DE CODE UIT: 20_body_section_photos_content -->
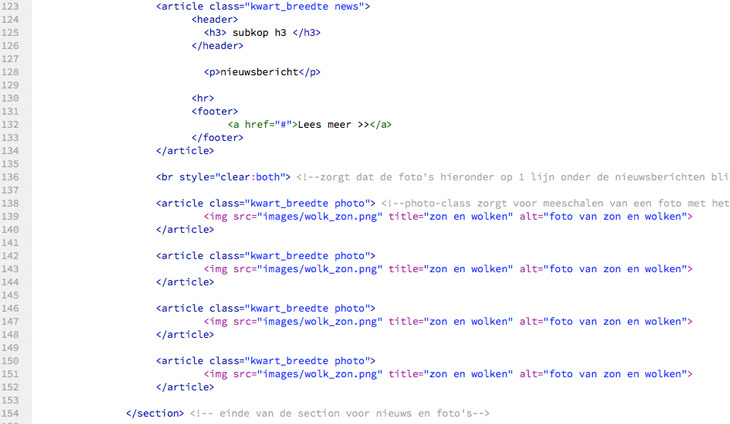
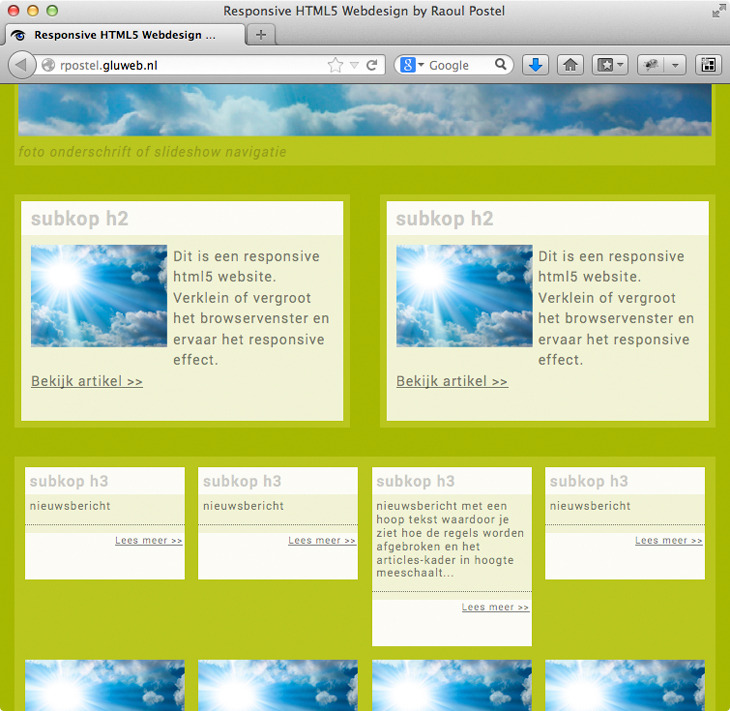
De code van de news- en photo-section zier er zo uit:

STAP 21: footer
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
<!-- VERVANG DEZE REGEL TEKST MET DE CODE UIT: 21_body_footer
STAP 22: tekst in de footer
- Kopieer de code uit deze link
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code op de plek waar deze tekst staat:
PLAK TUSSEN DE OPEN-SLUIT-TAG DE CODE UIT: 22_body_footer_content -->
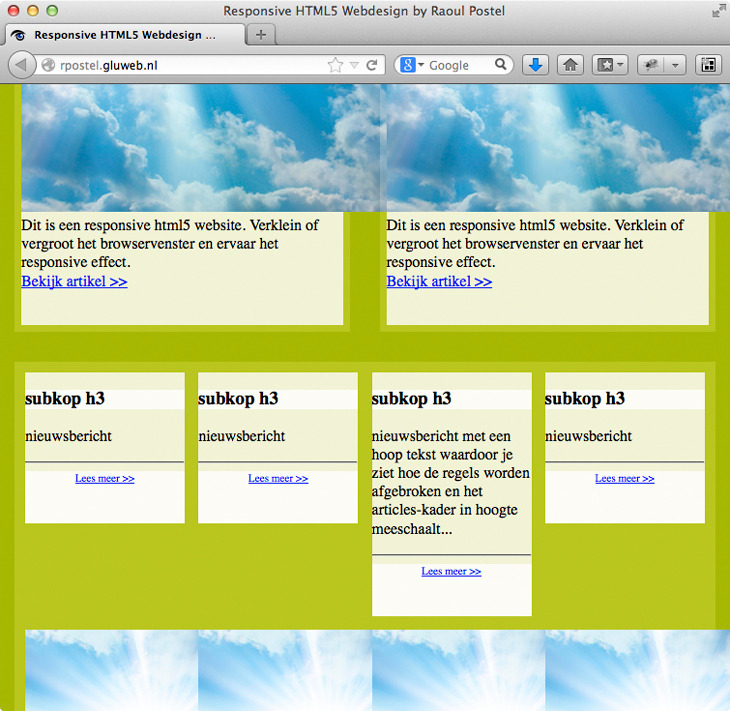
De website met tekst en afbeeldingen. Nu de vormgeving nog...:

CODE VOOR DE CSS (code voor de vormgeving)
STAP 1: eerste stylesheet (achtergrondkleur) is al gelinkt in stap 6
- Open je index.html in de browser en bekijk het resultaat tot nu toe.
- Dat kan wel een beetje vormgeving gebruiken, toch???
- Ga verder met de volgende stap....

STAP 2: vormgeving van de blokken
- Kopieer onderstaande regel code:
<link rel="stylesheet" href="css/layout_02_blocks.css"> <!-- link naar het css-document -->
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code in de HEAD SECTION onder de link naar de eerste stylesheet
STAP 3: vormgeving van het menu (nav)
- Kopieer onderstaande regel code:
<link rel="stylesheet" href="css/layout_03_menu.css"> <!-- link naar het css-document -->
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code in de HEAD SECTION onder de link naar de tweede stylesheet

STAP 4: vormgeving van de typografie
- Kopieer onderstaande regel code:
<link rel="stylesheet" href="css/layout_04_typography.css"> <!-- link naar het css-document -->
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code in de HEAD SECTION onder de link naar de derde stylesheet
STAP 5: vormgeving aangepassen voor verschillende schermbreedtes
- Kopieer onderstaande regel code:
<link rel="stylesheet" href="css/layout_05_tablet_smartphone.css"> <!-- link naar het css-document -->
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code in de HEAD SECTION onder de link naar de vierde stylesheet
Bekijk het resultaat in de browser
Sleep je venster groter/kleiner voor het Responsive effect

Hierondert enkele extra css-settings voor scroll en menu-variaties...
CSS-SETTING 1: fixed position van header en footer
- Kopieer onderstaande regel code:
<link rel="stylesheet" href="css/layout_setting_fixed_position.css"> <!-- link naar het css-document -->
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code in de HEAD SECTION onder de link naar de vijfde stylesheet
Bekijk het resultaat in de browser
Sleep je venster groter/kleiner voor het Responsive effect
CSS-SETTING 2: gelaagd scrollen over een afbeelding/slideshow
-
Kopieer onderstaande regel code:
<link rel="stylesheet" href="css/layout_setting_responsive_scroll.css"> <!-- link hier het css-document -->
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code in de HEAD SECTION onder de link naar de eerste settings-stylesheet
- Plak vervolgens VOOR/BOVEN de sluit-tag van de div container () deze code, die zorgt dat de achtergrond van de #container zo hoog wordt als de pagina:
<br style="clear:both;">
Bekijk het resultaat in de browser
Sleep je venster groter/kleiner voor het Responsive effect
CSS-SETTING 3: vaste vertikale menubalk links
-
Kopieer onderstaande regel code:
<link rel="stylesheet" href="css/layout_setting_fixed_vertical_menu.css"> <!-- link hier het css-document -->
- Ga naar je index.html in Dreamweaver
- Plak de zojuist gekopieerde code in de HEAD SECTION onder de link naar detweede settings-stylesheet
- Plak vervolgens achter de de open-tag van nav deze code, die zorgt dat het menu vertikaal en aan de linkerkant komt te staan: class="v-nav"
De HTML-code ziet er dan zo uit: <nav class="v-nav">
Bekijk het resultaat in de browser
Sleep je venster groter/kleiner voor het Responsive effect
OEFENINGEN
Je kunt de vormgeving aanpassen door de CSS te wijzigen:
- Wijzig in layout_01_body_container.css de achtergrondkleur: body { background-color: ..... ;}
- Haal bij body in layout_01_body_container.css de commentaartekens ( /* */) weg bij: /*background-image:url(../images/wolk_zon.png);*/
Je website heeft nu een beeldvullende foto als achtergrond. Probeer het ook met een eigen afbeelding.
- Kies een ander Google webfont
- pas de font-naam in de head-section aan
- pas de font-naam in de body { font-family: ..... ;} in het css-document: 4_layout_typografie.css
- Maak voor een afbeelding in de header.top in Photoshop een afbeelding van 1024px x 100px. Plaats deze code onder de sluit-tag </nav> <img src="images/afbeelding.jpg" title="" alt=""></nav>
(zet de afbeelding in de images-map en wijzig de code afbeelding.jpg naar jouw eigen afbeeldingsnaam)
- Maak en bewaar 3 verschillende pagina's door in index.html te varieren met de class:
- hele_breedte voorbeeld
- driekwart_breedte voorbeeld
- halve_breedte voorbeeld
- kwart_breedte voorbeeld
- Open je websitemap. Pas met behulp van Photoshop de bestanden: apple-touch-icon.png en favicon.ico aan.
Zoek via Google waar deze bestanden voor dienen.
Voor je begint...
Download eerst deze map met modules en plaats deze map in de root (website_html).
Met onderstaande code kun je interactie toevoegen aan je responsive webapp. Denk aan een slideshow, fotoalbum met lightbox, sidebar, pageslider, social media, een map en menu-tabs. Kopieer en plak per module de code in index.html
Slidebar
Plaatst een linker kolom, die dmv een knop getoond of verborgen kan worden.
<div id="sidebar"><script>$("#sidebar").load( "modules/side-bar.html" );</script></div>
Slideshow
Plaatst een slideshow die foto's kiest uit de images/zoom map.
<article class="hele_breedte" id="slideshow"><script>$("#slideshow").load( "modules/slideshow.html" );</script></article>
SocialMedia links + share
Plaatst SocialMedia links en share-knoppen. Om de juiste SocialMedia-logo's maakt dit script gebruik van FontAwesome. Voeg, net als met de Google Webfonts link, deze link toe in de HEAD-section van index.html"
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
En vervolgens in de BODY deze code op de plek waar de SocialMedia moeten komen:
<article class="kwart_breedte" id="social-media"><script>$("#social-media").load( "modules/social_media.html" );</script></article>
Foto-album met Lightbox PHP
Plaatst een fotoalbum met Lightbox (fotovergroting) en haalt de foto's automatisch op uit de map: images/thumb en voor uitvergroten uit images/zoom. Zorg wel voor dezelfde fotonaam in de map thumb en zoom. Maak de foto's in de map thumb kleiner (264px breed).
<article class="hele_breedte" id="photo-album-autoload"><script>$("#photo-album-autoload").load( "modules/photo_album.php" );</script></article>
Contactformulier PHP
Plaatst op de plek van het HTML-formulier nu een PHP-contactformulier. Dit formulier werkt alleen op een webserver met PHP. Dus eerst uploaden, om te testen!
<div id="contact-form"><script>$("#contact-form").load( "modules/contact_formulier.php" );</script></div>
NB: pas in de php-code je naam en e-mailadres aan om het formulier naar jouw e-mail adres te laten verwijzen.
PageSlider
Plaatst een pageslider waarmee binnen een pagina, geswiped kan worden naar andere pagina's. Werkt ook met Touchscreen.
<article class="hele_breedte" id="page-slider"><script>$("#page-slider").load( "modules/page_slider.html" );</script></article>
Interactive Map
Plaatst een afbeelding met knoppen, selectform en een rollover-infotekst. De achtergrond kan bijvoorbeeld een plattegrond zijn.
<article class="halve_breedte" id="map_holder"><script>$("#map_holder").load( "modules/map.html" );</script></article>
Tab Panel
Plaatst een menupanel met tabs binnen een pagina. Hierdoor verschijnt er bij klikken op een tab nieuwe informatie.
<div class="hele_breedte" id="tab-panel"><script>$("#tab-panel").load( "modules/tab_panel.html" );</script></div>
Bekijk de website met interactiviteit
Gratis Tekstbeheer
CushyCMS is een gratis online Tekstbeheer dat je aan een website kunt koppelen. Hierdoor kunnen de teksten op je website zonder code gewijzigd worden. Door bij elke tekst of titel de class="cushycms" te plaatsen en vervolgens via de CushyCMS-website je site en webpagina's te koppelen, worden de teksten in een teksteditor bewerkbaar.
Kijk op de CushyCMS website voor meer informatie. Alle modules, hierboven zijn al voorzien van deze classes.