Design Websites
Waarom Webdesign?
Door de groeiende vraag naar websites en online applicaties is het belangrijk dat een vormgever een ontwerp kan maken dat voldoet aan de eisen van de internet techniek. Hiervoor is een andere ontwerp-aanpak nodig dan bij drukwerk gebruikelijk is.
Waar bij drukwerk het belangrijkste aandachtspunt linksboven en rechtsonder ligt (leesrichting), heeft een website de aandacht vooral in het midden van het beeldscherm liggen. In een boekje bladert de lezer van de eerste naar de laatste pagina, terwijl een bezoeker van een website lekker in het rond klikt. Graag zonder te verdwalen. De navigatie is daarom een belangrijk onderdeel.
Iedere opdrachtgever heeft een eigen sfeer en uitstraling nodig. Vaak wordt die bepaald door de bestaande huisstijl. Maar vooral veel nieuwe ondernemers starten direct met een website of app. Als webdesigner zul je dan vaak meedenken in de online uitstraling die het beste past bij de opdrachtgever en zijn/haar klanten.
Als webdesigner ontwerp je dus vaak veel verschillende thema's en sferen. Daarom leer je, aan de hand van een aantal opdrachten, verschillende thema's toe te passen op een aantal basis-elementen van een website voor tablet of smartphone.
Gemiddeld scant EN beoordeelt een bezoeker in 3 seconden een pagina. Staat er niet wat men zoekt of is de layout onbegrijpelijk, dan klikt men weg....
Don't Make Me Think!
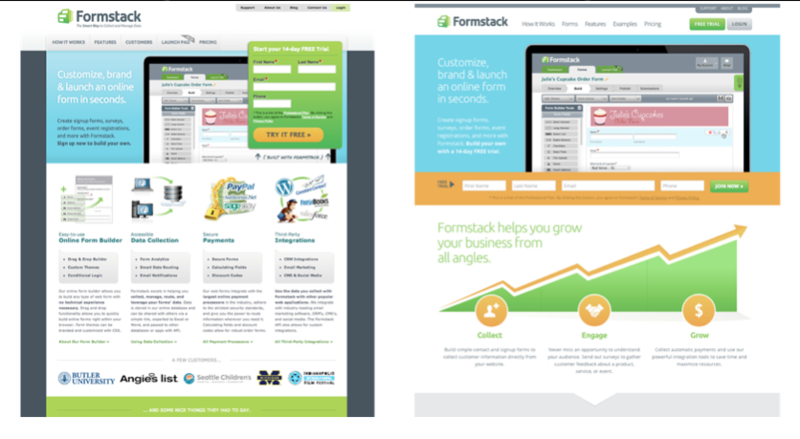
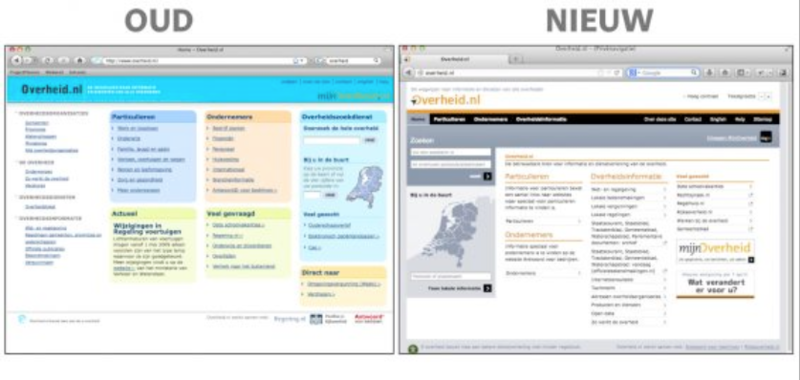
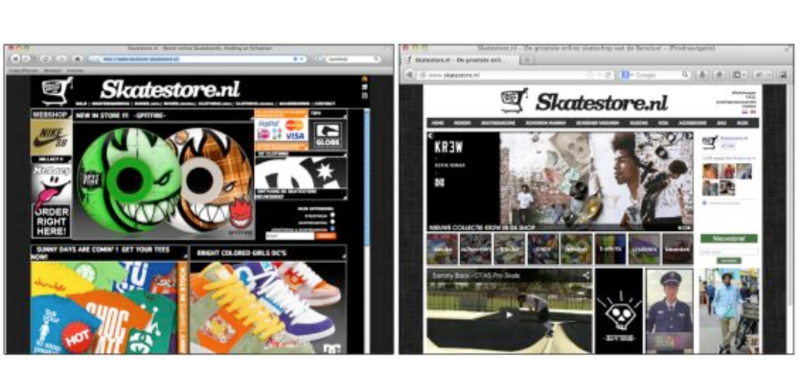
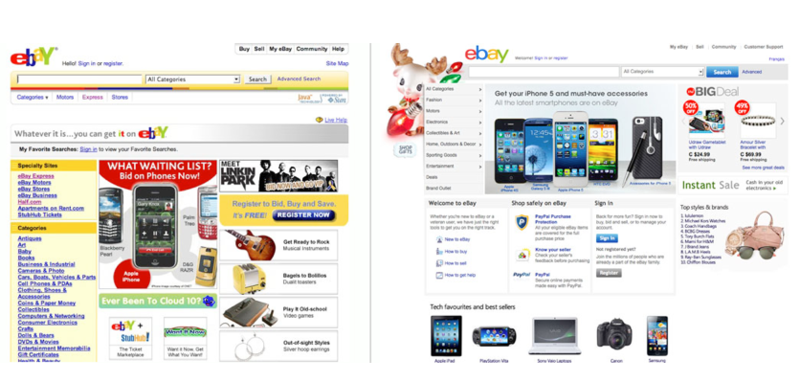
Trends in webdesign:
Van Speel naar zakelijk

Van creatief gevarieerd naar flexibiliteit in blokken
Van pagina-aandacht naar product-aandacht
Van totaal-informatie naar one-liner
Doel
Ontwerpen van responsive website of app-elementen, zoals navigatie, headers, footers, typografie in verschillende thema's.

Wat wordt er behandeld
- vormgeving van headers en footers in een thema
- knoppen met vlak- of gradientvulling en/of verschillende lijnen
- uitklap menu vormgeven
- gebruik van web icoontjes
- schermtypografie
- responsive ontwerpvariatie maken voor smartphone/tablet
- beschrijving maken van de functionaliteit van website
Werkwijze
Aan de hand van opdrachten leer je de belangrijkste basis vaardigheden voor het ontwerpen van een website.
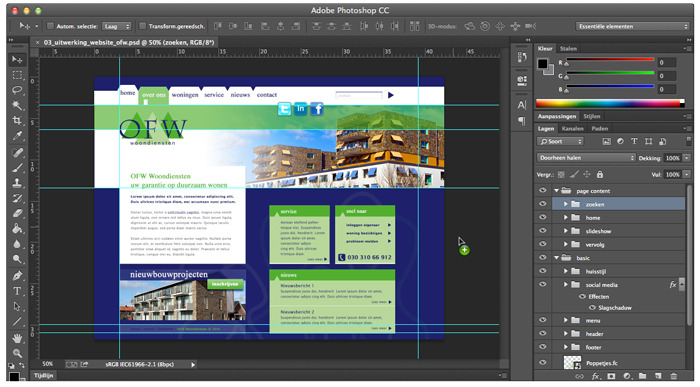
Voorbeeld van de opbouw van een website ontwerp in Photshop
MAAK:
- in Photoshop de startpagina van een website op 150ppi in sRGB:
- het definitieve ontwerp, inclusief de uitwerking en fintuning in details (alsof de site helemaal al klaar is)
ONTWERP EEN VERSIE VOOR:
- desktop (1280 x 800px)
- tablet (1024 x 768px staand ontwerp)
- mobiel (320 x 480px)
LEVER AAN:
- de losse slideshow afbeeldingen
- een losse achtergrondafbeelding, indien deze wordt gebruikt
- een PSD-document in 150 ppi RGB, in duidelijke lagen/laagmappen opgebouwd voor de bouwer.
- een PDF met daarin de werking aangegeven. Doe dit met pijlen en korte beschrijvingen die de werking aangeven:
- waar staat de slideshow?
- hoe ziet een rollover er uit?
- wat gebeurt er bij een vervolgpagina?
- wat doet de achtergrond? beeldvullend, repeteren, centreren
- andere functionaliteit die je hebt bedacht
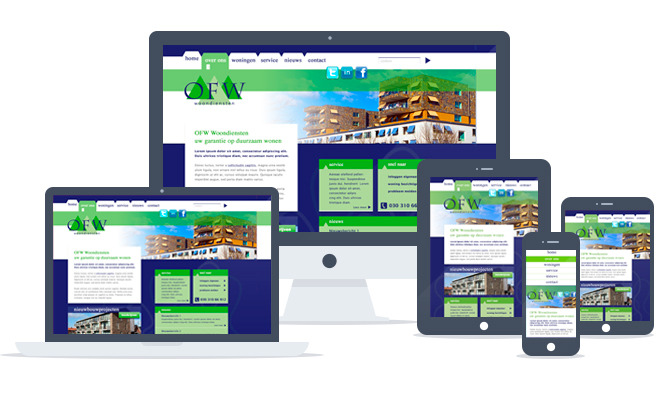
- een presentatie mockup van het ontwerp op verschillende schermen voor de klant
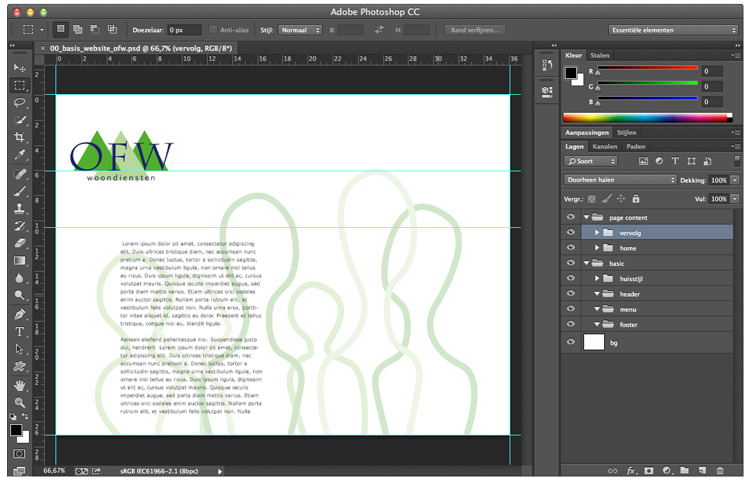
Opzet Photoshop document:

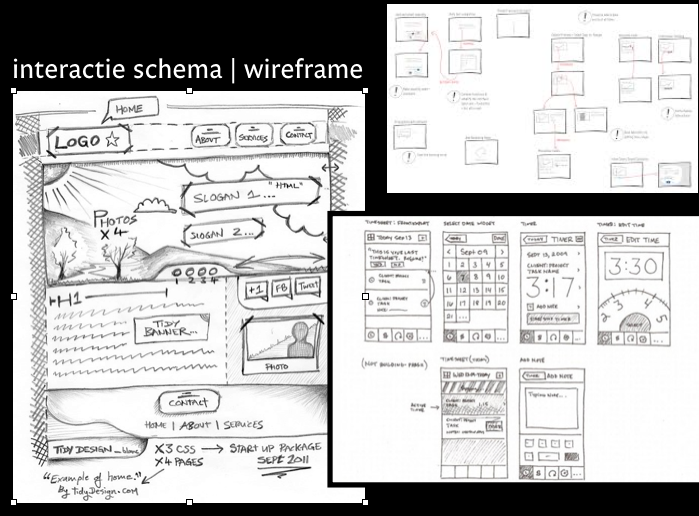
Schets voor ontwerp, gebaseerd op stramien van de brochure

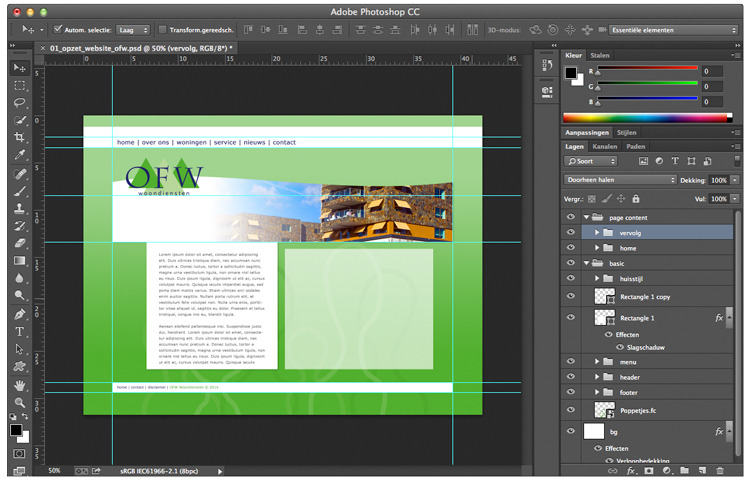
Ontwerpvoorstel:

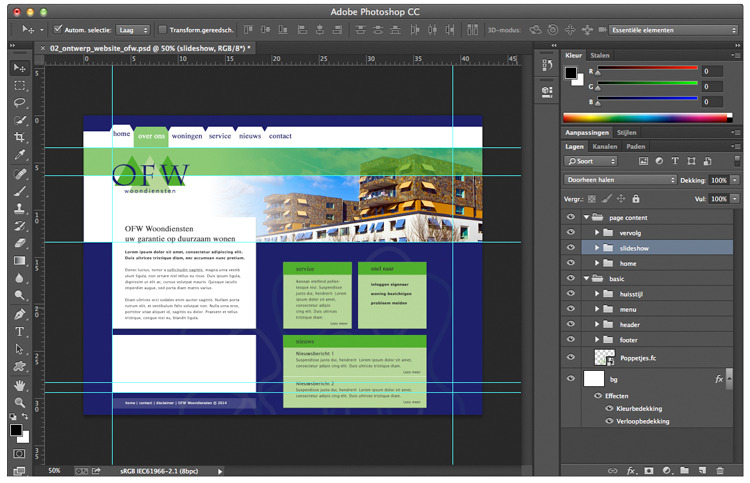
Uitwerking in detail:

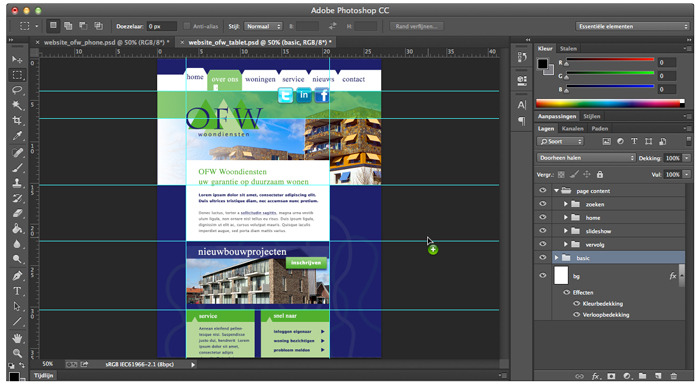
Maak van je eindontwerp een versie voor tablet

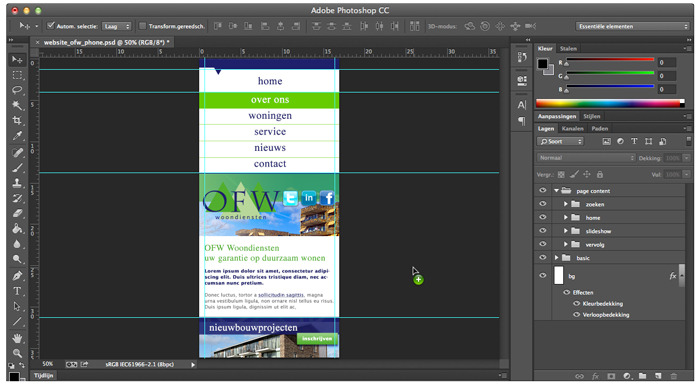
Maak van je eindontwerp een versie voor smartphone

Presenteer het ontwerp in een Mockup (gratis te downloaden) voor verschillende schermformaten

Webdesign TIPS voor vormgevers
- Wees direct duidelijk in de beeldtaal en uitstraling. Een bezoeker bepaalt in 3 seconden of jouw website zinvolle informatie voor hem/haar bevat.
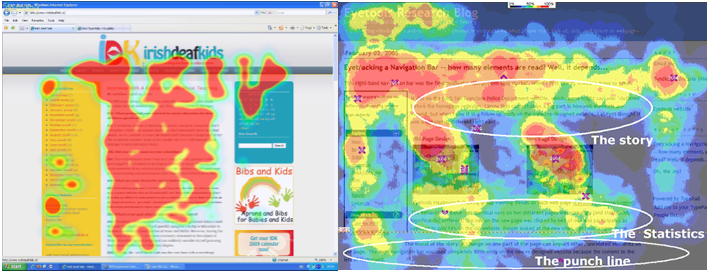
- HET MIDDEN is het belangrijkste aandachtspunt in een website. Niet, zoals bij papier, de leesrichting van linksboven naar rechtsonder. Hieronder te zien in zogenaamde Heat-maps. Waar het oog het meeste kijkt...

- DE RECHTERZIJDE wordt het minst goed bekeken
- Ontwerp bij voorkeur op een vier-koloms stramien. Vier kolommen zijn eenvoudig naar andere schermbreedtes te verkleinen.

- Ontwerp altijd een homepagina + vervolgpagina. De homepagina is meestal een inhoudsopgave voor de rest van de website en heeft vaak een andere indeling
- Houdt bij knoppen rekening met de touchscreen en vingertop-dikte. Websites worden bekeken op mobiele apparaten, zoals smartPhones en Tablets.
- Duidelijke icoontjes kunnen bijdragen aan de speelsheid en duidelijkheid in de website (bijv. FontAwesome)
- Het logo staat vaak links of rechts boven in de hoek en bevat vaak een link naar de homepage. Denk na over de juiste plek voor het logo: bijvoorbeeld boven- of onder het hoofdmenu, gecentreerd, links of rechtsboven
- Maak gebruik van de scrollfunctie in de browser. Maak pagina's zolang als dat er content voor is. Een aparte scrollbalk in een speciaal kader is ongemakkelijk op touchscreen en werkt vaak niet prettig bij touchpads op laptops.
- Houdt rekening met eventuele uitbreidingen. Bijvoorbeeld ruimte voor extra menuknoppen die er bij komen of een in hoogte 'groeiende' kolom
- Houdt in je ontwerp rekening met het repeteren van een achtergrond afbeelding en geef duidelijk aan hoe je de achtergrond wilt zien bij grotere schermresoluties (wel of niet repeteren?). Achtergrondafbeeldingen in de body van de website repeteren standaard. Dit is te gebruiken voor patronen.
- Je ontwerpt voor beeldscherm:
- bij voorkeur met een resolutie van 150 ppi
- in kleurmodus sRGB
- afbeeldingen voor web bewaren als: PNG, JPG, of GIF
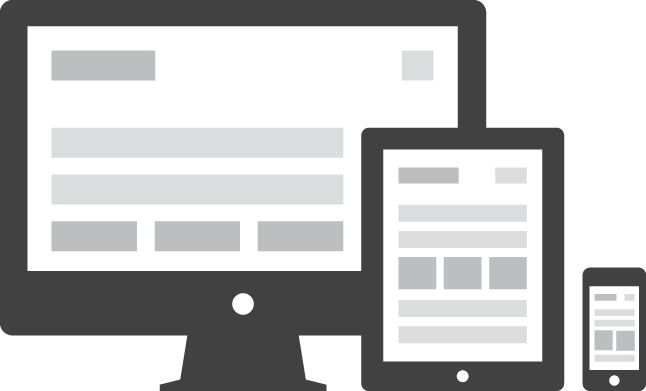
- Je ontwerpt voor verschillende schermformaten: Desktop, Tablet & Smartphone
- De resolutie van een website-ontwerp of afbeelding is alleen belangrijk voor de laadtijd van de pagina. Afbeeldingen worden op elk scherm 1:1 weergegeven. Hoge resolutie afbeeldingen hebben meer laadtijd dan lage resolutie-afbeeldingen.
Doe de resolutietest:
Resample in Photshop een plaatje tot bijv. 200 pixels.
Vink resamplen (pixels berekenen) daarna uit.
Sla dit plaatje op in 72 ppi, daarna in 300 ppi, of welk getal je maar wilt.
Zet die plaatjes op je website. Zie je verschil? Nee, want er is geen verschil!
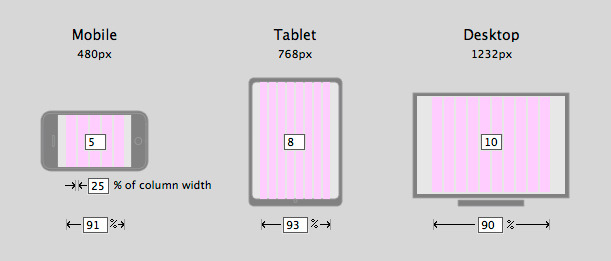
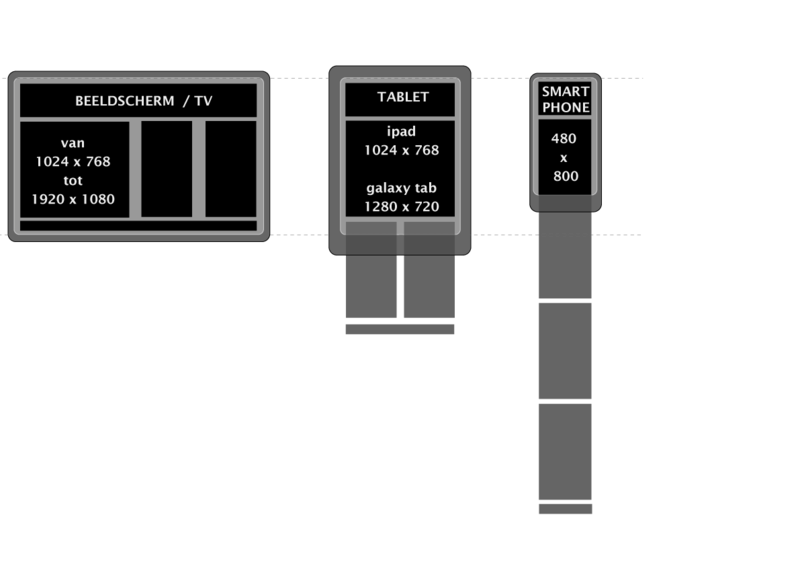
Bij vormgeven voor verschillende schermformaten is het handig om te werken met stramienkolommen.


BETEKENIS VAN KLEUR
Blauw: koele, zakelijke uitstraling
Groen: frisse, jonge, natuurlijke uitstraling
Oranje: warme, actieve, sportive uitstraling
Rood: warme, romantische of waarschuwende uitstraling
Roze: vrouwelijke warme uitstraling
Grijs: technische, neutrale, zakelijke uitstraling
Zwart: donkere klassieke, fotografische of rock-achtige uitstraling
Wit: minimalistische, rustige, neutrale uitstraling
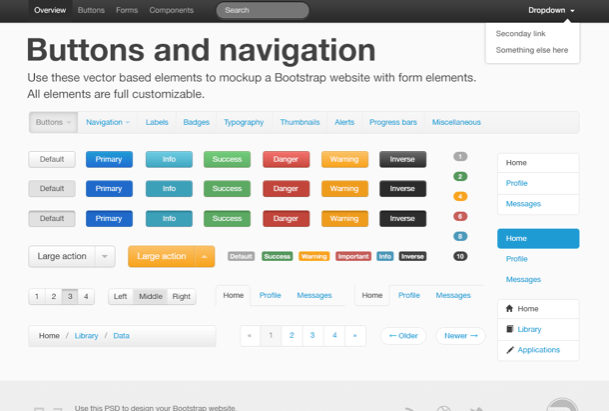
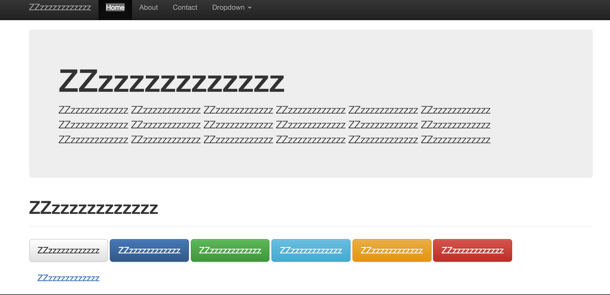
Je kunt ook gebruik maken van bestaande vormgeving die al volledig voor je is gecodeerd. Jij hoeft deze alleen zelf aan te passen en te vullen. Bootstrap is de bekendste. Veel Wordpress-templates maken hiervan gebruik.

Maar ja, als iedereen het gaat gebruiken wordt het misschien weer saai....

Gebruik onderstaande deelopdrachten om tot het eindontwerp te komen:
1. Header met Call-to-Action vormgeven
De header is de sfeerbepaler van de website en het eerste element die een bezoeker ziet. Het is dus belangrijk dat de sfeer die jij voor ogen hebt daarin al goed zichtbaar is. In de header staat dan ook vaak het logo of de bedrijfsnaam met het doel van de site. Aan de hand van de header bepaalt een bezoeker vaak of de site zinvol is om te bekijken. Als het doel van de site niet duidelijk wordt in de header, dan klikt een bezoeker meestal sneller weg. Zet bijvoorbeeld in jouw portfolio-website naast je naam, ook wat je doet/maakt.
Omdat beweging meer aandacht trekt dan stilstaand beeld, zie je regelmatig een slideshow van beelden of geanimeerde tekst/typografie in de header staan.
De header wordt, na de eerste indruk, verder genegeerd door de bezoeker. Wel bevat de header vaak linksboven een link naar de homepage. Bijvoorbeeld door klikken op de homepage.
Boven of onder de header staat meestal de navigatie.
Indien je website veel bezoekers trekt op een website kun je boven de header ook advertenties laden (AddSense) via Google of via eigen adverteerders.
Voor mobiele applicaties wordt de header meestal op maat gemaakt in de verschillende schermgroottes. Dat is niet noodzakelijk, want de afbeelding wordt gewoon verkleint. Maar vanwege de leesbaarheid is het prettig om verschillende formaten aan te leveren:
Ontwerp bij voorkeur maken op: 1280px breedt en de hoogte is minimaal 800px
iPad formaat breedte liggend 1024px en staand 768px
Galaxy Tab formaat breedte liggend 1280px en staand 720px
Iphone/HTC formaat breedte liggend 800px en staand 480px (ouder dan iPhone 4)
Iphone/HTC formaat breedte liggend 960px en staand 640px (v.a. iPhone 4)
iPhone 5: Resolutie van 1136 x 640 pixels bij 326 ppi
iPhone 6: Resolutie van 1334 x 750 pixels bij 326 ppi
iPhone 6 Plus: Resolutie van 1920 x 1080 pixels bij 401 ppi
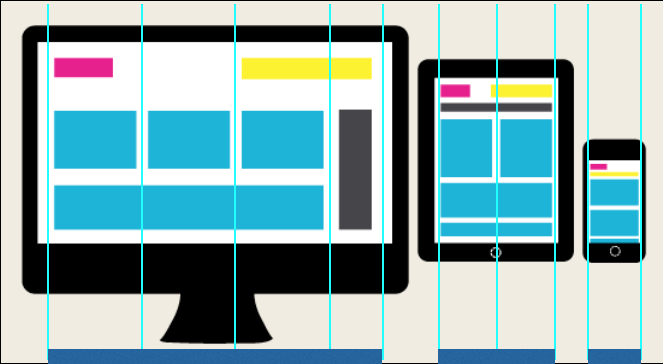
Inmiddels wordt er veel gebruik gemaakt van Responsive Design. Er wordt dan in blokken ontworpen. Op een breed scherm komen die naast elkaar te staan, maar bij een smal scherm (smartphone) komen ze onder elkaar te staan. Hieronder een voorbeeld:

2. Footer vormgeven
De footer is vaak niet direct zichtbaar wanneer je een website opent, maar heeft toch een interessante functie in de websitenavigatie. De footer geeft vooral het einde van een pagina aan, maar is ook een plek waarin de bezoeker altijd weer de weg terug vindt naar de homepage of contact-pagina. Het is een soort baken wanneer de bezoeker de weg kwijt is in de site.
Naast een link naar de home- en contactpagina staat er in de footer vaak achtergrond informatie, zoals:
- Algemene Voorwaarden (indien aanwezig)
- Disclaimer (waarin het auteursrecht wordt uitgelegd)
- Naam van de site/opdrachtgever: goed voor de zoekmachines
- Jaartal + copywright-teken: geeft vertrouwen dat de site actueel is. Hier zijn automatische scripten voor zodat je dat zelf niet hoeft bij te houden.
3. Horizontaal menu vormgeven
Het horizontale menu is in bijna elke website wel te vinden. Vaak in de vorm van het hoofdmenu, maar steeds meer ook klein, rechtboven in de site. Hier kun je dan inloggen of of contact opnemen. Horizontale menu's hebben vaak een submenu dat uitklapt (rollout functie). Omdat er steeds meer gebruik wordt gemaakt van Touch-navigatie is het belangrijk om daar in de vormgeving rekening mee te houden. LET OP: Maak je menuknoppen dus niet te klein en houdt rekening met een vingertopdikte.
Als vormgever ontwerp je het hoofdmenu, maar ook het submenu dat uitklapt.
De kans is vrij groot dat er menuknoppen bij komen. Houdt dus rekening met wat extra ruimte in je menubalk.
Elke knop heeft 3 standen. Laat deze 3 standen minimaal 1 x in je ontwerp terugkomen, zodat de opdrachtgever en programmeur kunnen zien hoe je het graag wilt hebben.
- normaal: hoe ziet de knop er in basis uit
- rollover: hoe ziet de knop er uit wanneer de muis er over heen gaat?
- actief: hoe ziet de knop er uit wanneer de pagina van de knop geladen is? De knop als het ware 'aan staat'.
Daarnaast hebben de submenu's of uitklap-menu's meestal een accent-kleur. Vaak iets lichter of donkerder dan de hoofdknoppen.
TIP: eenvoudig css-verloopjes maken voor de knoppen in jouw website? Kijk hier
4. Verticaal menu vormgeven
Het verticale menu is in bijna elke website wel te vinden. Vaak in de vorm van een submenu aan de linkerkant van de pagina. Verticale menu's hebben vaak een submenu dat soms uitklapt (rollout functie), maar vaak ook al uitgeklapt blijft Omdat er steeds meer gebruik wordt gemaakt van Touch-navigatie is het belangrijk om daar in de vormgeving rekening mee te houden. LET OP: Maak je menuknoppen dus niet te klein en houdt rekening met een vingertopdikte.
Als vormgever ontwerp je het hoofdmenu, maar ook het submenu dat uitklapt.
De kans is vrij groot dat er menuknoppen bij komen. Houdt dus rekening met wat extra ruimte in de hoogte van je menubalk.
Elke knop heeft 3 standen. Laat deze 3 standen minimaal 1 x in je ontwerp terugkomen, zodat de opdrachtgever en programmeur kunnen zien hoe je het graag wilt hebben.
- normaal: hoe ziet de knop er in basis uit
- rollover: hoe ziet de knop er uit wanneer de muis er over heen gaat?
- actief: hoe ziet de knop er uit wanneer de pagina van de knop geladen is? De knop als het ware 'aan staat'.
Daarnaast hebben de submenu's of uitklap-menu's meestal een accent-kleur. Vaak iets lichter of donkerder dan de hoofdknoppen.
TIP: eenvoudig css-verloopjes maken voor de knoppen in jouw website? Kijk hier
5. Patronen voor de achtergrond vormgeven
In Photoshop kun je, net als in Illustrator, patronen ontwerpen. De webbouwer kan deze patronen overnemen en in de achtergrond van een website plaatsen.
6. Scherm typografie
Schermtypografie verschilt van drukwerktypografie. Waar een schreefletter in een magazine of krant prima volstaat, daar is deze letter op het scherm vaak lastig leesbaar. Vaak wordt er bij schermtypografie dan ook gekozen voor schreefloze fonts. Veel drukwerkfonts zijn inmiddels voor scherm omgezet (hinten) en een beetje aangepast voor optimale leesbaarheid op het scherm. Zo is een schermletter Arial ontstaan uit het drukwerkfont Helvetica. En zo is de schermletter Times new Roman ontstaan uit de krantenletter Times.
Meer typografische verschillen tussen scherm en drukwerk:
- Meerdere tekstkolommen zijn op tablets en smartphones niet nodig en zelfs vervelend. Terwijl dit bij drukwerk juist heel prettig is.
- De Interlinie (regelafstand) (css= line-height) is op scherm groter nodig dan in drukwerk. Dit geldt ook voor de spatiering (css= letter-spacing)
7. Web icons voor multimedia applicaties
Voor symbolen is er ook een standaard symbolen-font beschikbaar: Font Awesome