Websiteplan
1. Analyse van een website en voorbeelden verzamelen
Maak een analyse van een website of app. Beantwoord onderstaande vragen en trek conclusies. Verzamel verschillende manieren waarop je jouw werk op een website te laten zien. Maak een eenvoudige presentatie, waarin je de conclusies van je analyse presenteert en de meest ideale voorbeelden demonstreert.
De vragen:
De vormgeefaspecten
- Beschrijf het doel van de site/app?
- Beschrijf de doelgroep van de site/app? (leeftijd, interesses, man/vrouw, e.d.)
- Welke uitstraling heeft de site/app? (zakelijk, verhalend, saai, experimenteel e.d.)
- Hoe heeft de vormgever dat voor elkaar gekregen? (vormgevingsaspecten)
- Hebben de vervolgpagina’s dezelfde vormgeving als de homepage?
- Zo ja, Welke vormgevingsaspecten zijn daarvoor verantwoordelijk?
- Zo nee, heeft deze afwijkende vormgeving een functie en waarom?
- Wat is de verhouding tussen tekst en beeld? Druk dit uit in de hoeveelheid beeld in percentage en de hoeveelheid tekst in percentage)
- Hoe navigeer je op de site/app? (Hieronder worden o.a. de buttons bedoeld. Wat kan je zeggen over de plaats waar de buttons zouden staan en wat kan je zeggen over de vormgeving van de buttons?)
- Wat kun je vertellen over de informatie die je onder elke button kan vinden. (De logica van de button-naam of vormgeving en de inhoudelijke informatie)
De interactie van de site/app
- Teken een flowchart (sitmap) van de website.
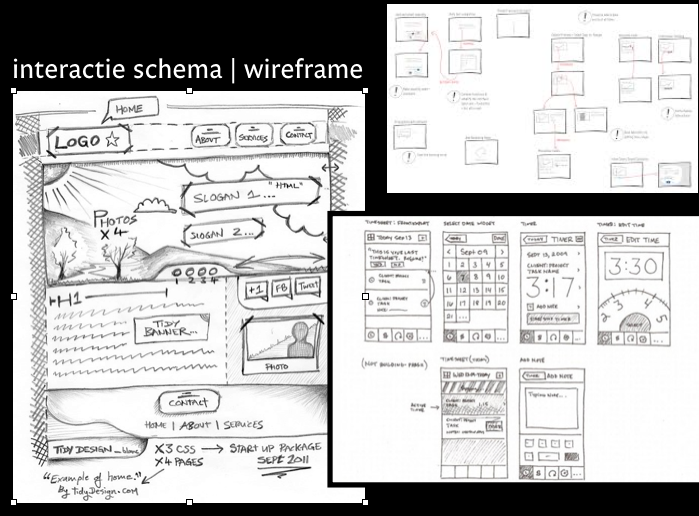
- Teken een interactie model (wireframe) (Inspirerende getekende interactie modellen)
- Hoe navigeer je op de site/app? (buttons, clickable tekst, clicable afbeeldingen, ed. )
- Wat kan je zeggen over de plaats (makkelijk te vinden; altijd zichtbaar, ook met klein scherm e.ed) waar de buttons zouden staan en wat kan je zeggen over de vormgeving en bediening van de buttons?
- Op welke devices (smartphone, tablet, desktop) zal de site/app het meest worden bekeken?
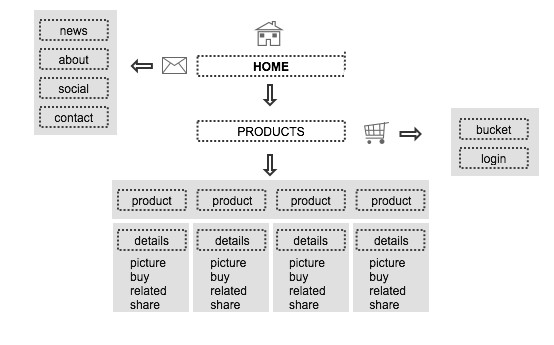
Voorbeeld van een eenvoudig flowchart /sitemap

2. Ontwikkelen van een websiteplan
Wat is een websiteplan?
Het websiteplan vormt het stappenplan waarmee de website wordt ontwikkeld. Een helder websiteplan omvat:
- het doel van de website (wat wil je met je website bereiken?)
- de doelgroep(en) van de website (wie wil je als bezoeker)
- de uitstraling (look and feel) van de website
- het functioneel ontwerp van de website
Je website kan er aantrekkelijk uitzien en mooi vormgegeven zijn, maar als een bezoeker niet direct weet wat er te vinden is, dan zal hij snel wegklikken naar een andere site. Binnen drie seconden bepalen bezoekers of ze op een website blijven.
2a. Formuleer het doel van jouw nieuw te ontwikkelen website
Wat wil jij met jouw nieuw te ontwikkelen website bereiken?
- Moet de website bijvoorbeeld verkopen, informeren, vermaken of een combinatie hiervan?
- Wat gaan de bezoekers van de site te weten komen?
2b. Stel de doelgroep vast
Het vaststellen van doelgroepen is van groot belang voor het slagen van de website. Welke mensen of bedrijven vormen de belangrijkste doelgroep(en) voor jouw nieuw te ontwikkelen website? Jongeren, mannen, vrouwen en medewerkers van bedrijven??
Iedere doelgroep is gebaat bij een benadering op maat. De doelgroep bepaalt in grote mate wat de uitstraling van de website wordt, welke informatie er wel en niet op een website komt te staan en op welke manier een bezoeker wordt aangesproken.
Beschrijf je doelgroep aan de hand van een ijkpersoon.
Een goede doelgroepbeschrijving voor een ijkpersoon bevat:
- Geslacht
- Leeftijd
- Opleidingsniveau
- Salaris
- Werk (de branches
- en dergelijke)
- Overige kenmerken
Voor de rest kun je lijstjes maken met:
- De tv- programma’s die de doelgroep bekijkt
- De tijdschriften die de doelgroep leest
- De kranten die zij lezen
- De website’s die zij bezoeken
- De radiozenders waar de doelgroep naar luisterd
- De evenementen die worden bezocht door de doelgroep
- De winkels waarin zij winkelen
- De vakantie’s die zij boeken
- De politieke partijen waarop zij mogelijk zouden kunnen stemmen
2c. Maak een moodboard: de uitstraling (de "look en feel")
Wanneer de doelen en doelgroepen bekend zijn, kan de uitstraling van de website worden bepaald.
De uitstraling kan afhankelijk zijn van een huisstijl. Als je een portfolio gaat maken, bepaal je zelf de "huisstijl".
Door bijvoorbeeld websites te bekijken van concurrenten kun je achterhalen wat jouw website uit moet stralen of juist niet uit moet stralen.
2d. Maak een functioneel ontwerp
Als je een functioneel ontwerp maakt moet je kennis hebben over usability (= gebruiksvriendelijkheid). Met andere woorden, de usability van een website geeft aan in hoeverre deze handig en snel te gebruiken is. Als je aan de slag gaat met een functioneel ontwerp, houd je dus rekening met de usabilty. Een functioneel ontwerp gaat uit van de internetstrategie die je gemaakt hebt. Het houdt dus rekening met het doel van de website en de doelgroep.

Het stappenplan voor een functioneel ontwerp
- Beschrijf zo goed mogelijk alle functionaliteiten die op de website terug komen. Doe dit door functionele schetsen te maken. Dit gebeurt voor elke pagina apart. Hierdoor wordt het functioneel ontwerp opgedeeld, en een stuk makkelijker te lezen. (denk dan aan sociale media, advertenties, nieuwberichten, interne zoekmachine, logo's van branche organisaties, slideshow etc.)
- Hoe ziet de navigatiestructuur van uw website eruit? De navigatiestructuur wordt duidelijk gemaakt met behulp van een flowchart of sitemap (zie hierboven).
- Een interactie-model geeft de pagina’s in een website weer in een duidelijke hiërarchie (wireframe). Het maken van een interactie-model is een hulpmiddel bij het visualiseren van een website en de structuur ervan. Het geeft ook helderheid aan de opdrachtgever over hetgeen je gaat maken.
- Hoe wordt de pagina ingedeeld op basis van navigatie, decoratie en informatie? In de functionele schetsen wordt deze vraag beantwoord.
Er wordt met behulp van kleuren aangegeven wat de specifieke functie is van een gedeelte in de functionele schets. Onder de schets geef je tekstueel aan wat de navigatie, decoratie en informatie elementen binnen de schetsen inhouden.
Adobe XD prototyping & klikdemo's
Adobe XD is een prachtig prototype programma voor apps-webapps (Adobe Cloud). Dit is een mooie opbouw voordat je begint met bijvoorbeeld Adobe Muse, omdat je er zeer eenvoudig klikdemo’s voor opdrachtgevers mee kunt maken vanuit je bestaande ontwerp of vanaf scratch.
Werkwijze:
- ontwerp meerdere artboards (net zoals in Illustrator) voor een bepaald type beeldscherm
- klik op prototype, selecteer een object en sleep naar de een ander artboard. Het object is nu een knop en je kunt nu door de artboards navigeren.
Exporteren kan ook naar png als schermafbeelding en als SVG voor Illustrator (geïmporteerde afbeeldingen helaas niet) of SVG code rechtstreeks in de browser/code…
LET OP: genereert alleen SVG code van alle objecten, dus minder geschikt om op verder te coderen.
Een eenvoudig en prettig programma voor klikbare presentaties van web-apps.
Wat staat er in een offerte voor een website?
- wat ga ik voor jullie maken (terugkoppeling briefing algemeen)
- wat wordt mijn aanpak-planning-oplevering
- wat kan de bezoeker zien en doen
- wat kunnen jullie zien en doen
- wat zijn mijn voorwaarden mbt correcties en garantie
- wat heb ik van jullie nodig (ftp gegevens hosting huisstijl etc.)
- bedrag / offerte