HTML: Hyper Text Markup Language
Wat is HTML?
De code waardoor webpagina's via internet in een browser kunnen worden weergegeven. Door HTML kunnen webpagina's met elkaar worden gekoppeld, waardoor een website ontstaat.
HTML = Hyper Text Markup Language. De meeste online media hebben HTML als basis. Om voor deze media te kunnen vormgeven is het, net als bij drukwerk, noodzakelijk om iets van de techniek te weten.
Deze tutorial bestaat uit:
- een HTML-deel: inhoud, zoals tekst en afbeeldingen
- een CSS-deel: layout en vormgeving
- een UI deel: met interactieve modules, zoals slideshow, pageslider en photo-popup(lightbox)
Na het maken van de HTML en CSS tutorial heb je een responsive website gebouwd (zonder beheer), die je zelf kunt vullen, aanpassen en mogelijk kunt koppelen met een bestaand CMS(beheer):
Bekijk eindresultaat Responsive Website (CSS + HTML)
Waarom leer ik dit?
De techniek waarmee websites worden gebouwd is HTML (Hyper Text Markup Language) en CSS (Cascading StyleSheets). HTML is de standaard voor de meeste websites en apps. Daarom leer je wat dit is en hoe het werkt, zodat je in de beroepspraktijk weet waar je als vormgever van websites over praat.
Wat leer ik over HTML?
- De opbouw van een HTML document
- Hoe HTML-tag's werken, openen en sluiten
- Welke HTML-tag's er zijn
- Insluiten van HTML-tag's in elkaar
- HTML-pagina's linken
- Invoegen van tekst, tabellen, formulieren, foto's en widgets
- Linken van Stylesheets, Google Webfonts en Javascript
- Metadata
Bekijk eindresultaat van deze HTML-tutorial
Voordat je begint
Om code te typen zijn er speciale code-editors beschikbaar. De meesten zijn gratis. Deze tutorial maakt gebruik van TextWrangler (Mac) | NotePad++ (win)
- Maak een map: website_html
met daarin een map: images
en een map: css - Open het programma TextWrangler
- Bewaar in de map 'website_html' de eerste pagina als: index.html (typ ook de extensie .html erachter)

Maak elke website in een eigen hoofdmap (root)
Maak ook de mapjes images en css aan
- gebruik ALTIJD kleine letters
- gebruik GEEN ‘vreemde tekens’ en SPATIES in de bestandsnaam
- de eerste pagina (homepage) heet ALTIJD: index.html
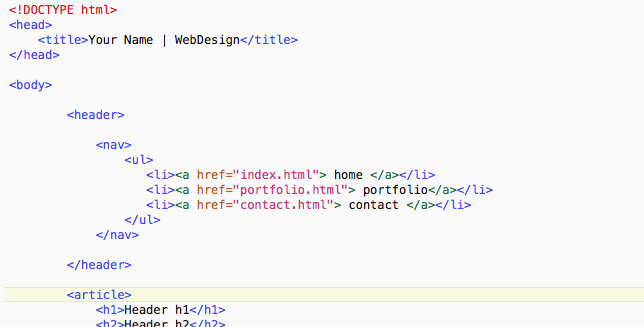
STAP 1: opbouw van een HTML-pagina: structuur
HTML maakt gebruik van TAG's die worden geopend en worden gesloten
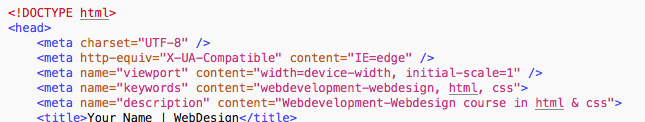
Doctype en HTML = herkenning voor de browser dat het om een webpagina gaat
Head = hier staat de pagina-titel die boven in de browser zichtbaar is. Ook staat hier de META-data, die nodig is voor zoekmachines en staan hier de links naar scripten (JavaScript, PHP, ed.) en stylesheets (CSS). Alles wat in de head-section staat is NIET zichtbaar op de pagina.
Body = hier staat alles wat zichtbaar moet zijn op de pagina. De inhoud van de pagina, zoals tekst en beeld.
Typ in de zojuist geinstalleerde TextEditor (TextWrangler of NotePad++) de volgende tekst over:

STAP 2: tekst en beeld met HTML: tags
Alle code tussen de BODY-TAG's is zichtbaar op een website. Hier staan altijd de tekst en beeld.
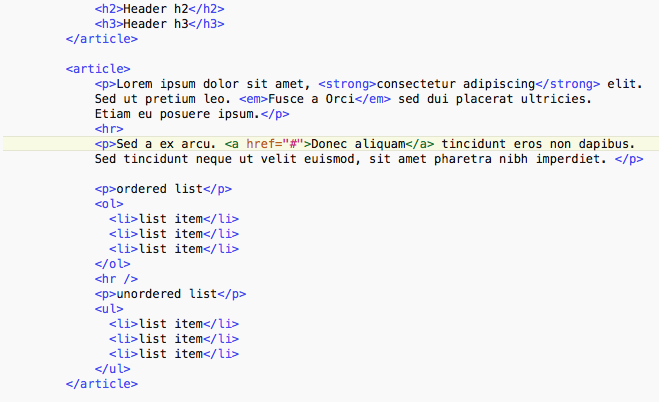
2.1 Maak de kop-subkop: h1-h2-h3...
Kopteksten, vooral de h1, zijn voor zoekmachines belangrijke indicatoren. Die worden vaak als eerste door zoekmachines bekeken. Goede zoekwoorden in de h-tags dragen bij aan een betere vindbaarheid van de website.
Type de ontbrekende code er bij in 'index.html' zoals in onderstaand voorbeeld:

2.2 Maak:
- paragraaftekst: p
- bold tekst: strong
- italic tekst: em
- horizontale lijn: hr
- link: a href="#"
Kopieer een stukje neptekst van de website Lipsum.com
Plak deze tekst onder de bestaande code in 'index.html'
Type de ontbrekende blauwe tags tussen de zojuist geplaatste tekst in 'index.html' zoals in onderstaand voorbeeld:

Type of kopieer en plak op de plaatst van het # bij a href="#" de link van je favoriete website. Bijvoorbeeld: http://designtrainingen.nl
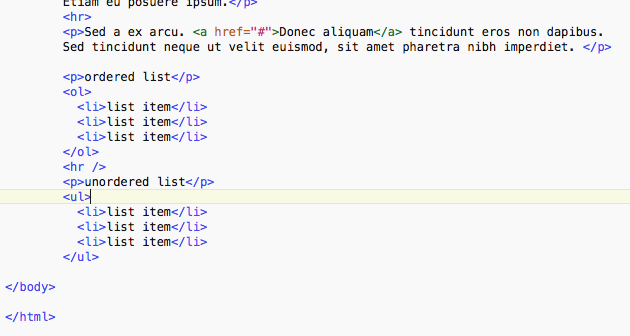
2.3 Maak geordende- en ongeordende lijsten (bullit-numbred list): ol li en ul li
Opsommingen worden in teksten veel gebruikt, zowel geordend (letters of cijfers) als ongeordend (vaak puntjes of blokjes). In de HTML geef je eerst aan of iets geordend (ol) of ongeordend (ul) moet zijn en vervolgens 'nest' je daarin de list-items (li). Deze tags moeten worden geopend en gesloten.
Type de ontbrekende code in 'index.html' zoals in onderstaand voorbeeld:

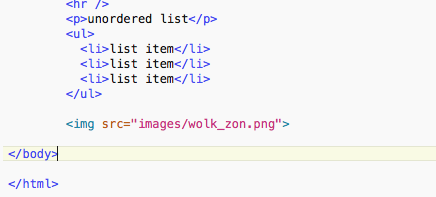
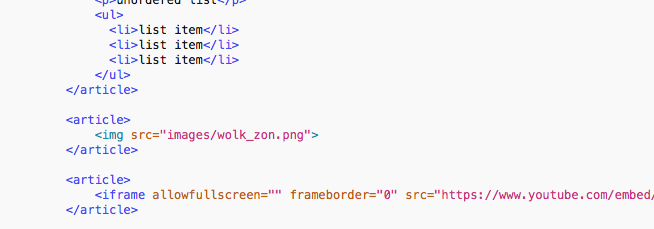
2.4 Plaats een afbeelding: img src=""
Zoek een mooie afbeelding via Google.com
Download deze naar de map (in de websitemap): 'images' op je computer.
Type de ontbrekende code in 'index.html' zoals in onderstaand voorbeeld:

TIP: Achter src="" kun je nog de toevoeging: title="afbeelding" plaatsen. Zodra de muis over de afbeelding gaat, verschijnt er een geel blokje met deze tekst. Vaak een handige aanduiding voor bezoekers. Deze title levert ook extra zoekwoorden voor zoekmachines. Afbeeldingen goede titels geven draagt dus bij aan de vindbaarheid van de website.
2.5 Afbeeldingen voor web
Afbeeldingen voor web kun je wijzigen met fotobewerkingsprogramma's zoals Adobe Photoshop of Gimp (gratis). Daarnaast zijn er volop app's te vinden die foto's kunnen bewerken.
De resolutie van afbeeldingen voor web is gemiddeld: 150 dpi.
Hierdoor is de afbeelding op de hoge resolutie-schermen, zoals Retina (262dpi), acceptabel van kwaliteit, maar houd je ook rekening met de laadtijd bij mobiele netwerken en datalimieten.
De kleur-modus van afbeeldingen voor web is: sRGB
Bij voorkeur maak je gebruik van:
-
kleine afbeeldingen voor tablets en smartphones (thumbs)
Gemiddeld: 150 dpi / breedte 320-480 pixels / sRGB -
grote afbeeldingen voor laptops en breedbeeld (zoom).
Gemiddeld: 150 dpi / breedte 1240-1920 pixels / sRGB
NB: De meeste Beheersystemen (CMS) voor websites maken deze verschillende afbeeldingen al automatisch, tijdens het uploaden naar de website.
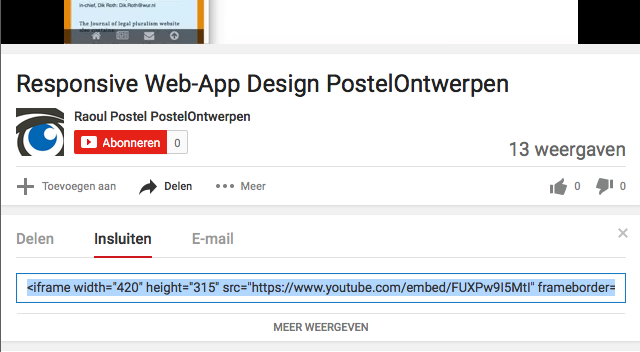
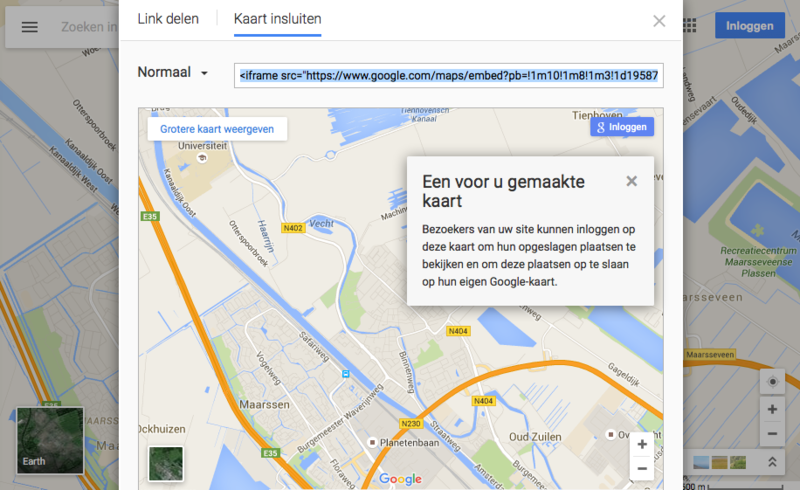
2.6 Plaats een YouTube-video of GoogleMaps kaart: widgets via iframe
Zoek een leuke video via Youtube.com
Klik onder de video op: Delen
Klik vervolgens op: Insluiten

Kopieer de code en plak deze onder de 'image-tag' in 'index.html'.
Zo kun je ook een GoogleMaps kaart insluiten door via het menu naar 'Kaart delen of Insluiten' te gaan.

2.7 Nog een keer oefenen met tags typen...
Type de ontbrekende code in 'index.html' zoals in onderstaand voorbeeld (de iframe-code staat er al vanuit opdracht 3.5):

Dit worden strakst de nieuwsberichten op de website.
2.8 Maak de footer
In de footer staat over het algemeen:
- de naam met copywrite en disclaimer
- een link naar de homepage en/of contactpagina
- een link naar de algemene voorwaarden (indien aanwezig)
- een sitemap
- social media links
Type de ontbrekende code in 'index.html' zoals in onderstaand voorbeeld:

STAP 3: html onderverdelen in logische blokken: header, article, footer
Tot nu toe staan alle tekst en beeld nu in een lange rij onder elkaar. Om later elk stuk tekst/beeld een eigen plek te geven, wordt de tekst en beeld in vakken ingedeeld. Deze vakken(tags) zijn onder andere: header, section, article en footer (in de HTML bestaan er overigens meer).
LET OP: De onderstaande opdrachten zijn NIET zichtbaar in de browser.
3.1 Plaats de header-tag
Type de header-tag in 'index.html' zoals in onderstaand voorbeeld:

3.2 Plaats de article-tag rond de h1-h2-h3 koptekst
Type de article-tag in 'index.html' zoals in onderstaand voorbeeld:

3.3 Plaats de article-tag rond de paragraaftekst en lijsten
Type de article-tag in 'index.html' zoals in onderstaand voorbeeld:

3.4 Plaats de article-tag rond de afbeelding en iframe
Type de article-tag in 'index.html' zoals in onderstaand voorbeeld:

3.5 Plaats de article-tags rond de 4 nieuwsberichten
Type de article-tag in 'index.html' zoals in onderstaand voorbeeld:

3.6 Plaats de footer-tag rond footer
Type de footer-tag in 'index.html' zoals in onderstaand voorbeeld:

STAP 4: de navigatie: nav-tag en pagina-links
Plaats nu de navigatie van de website. Deze bestaat een nav-tag waarin een ongeordende lijst (ul li) staat, met daarin een aantal links (a href="")
Type de nav-ul-li-a-tag in 'index.html' zoals in onderstaand voorbeeld:

Webpagina's met elkaar linken
Zodra je in de browser klikt op een menu-link, dan verschijnt er een NOT FOUND-error pagina. Deze link verwijst naar een pagina die nog niet bestaat.
Kopieer via de Verkenner/Finder het bestand 'index.html' en wijzig de naam naar: contact.html. Dit in de root-map website_html.
Test nu opnieuw de menu-link naar contact. Nu werkt deze pagina wel, hoewel er zichtbaar geen verschil is met de homepage. Merk op dat je vanuit de contact pagina weer terug kunt klikken naar de homepage (index.html). In de adresbalk kun je het verschil zien:


Feitelijk is dit een website: een link tussen pagina's...
Extra toevoeging aan a href-tags...
Achter a href="" kun je nog de toevoeging: alt="link naar pagina" plaatsen. Deze alt-toevoeging levert ook extra zoekwoorden voor zoekmachines. Maar vooral bezoekers met een visuele beperking kunnen de link dan door hun compluter laten uitspreken, waardoor ze toch door de site kunnen navigeren.
Achter a href="" kun je nog de toevoeging: target="_blank" plaatsen. Zodra een bezoeker op de link klikt wordt deze in een nieuw browser-venster geopend. Vooral bij links naar andere websites is dit wenselijk. Zo blijft jouw eigen webpagina ook open en wordt dan niet vervangen door een andere pagina. De target-toevoeging is overigens niet hetzelfde als een pop-up en wordt dan ook niet geblokkeerd door pop-up-blockers.
Indien je nog niet weet naar welke pagina een link moet gaan, maar je wel een link wilt zien, kun je een # toevoegen als link. Dit is een link die naar dezelfde pagina linkt.
a href="#" alt="link naar dezelfde pagina" target="_blank"
STAP 5: tabel en formulier
5.1 tabellen
Met tabellen kun je gegevens handig onder elkaar zetten. Denk aan prijslijsten en database-gegevens. Het typen van tabelcode is best veel werk. Je zou programma's zoals Dreamweaver en Excel kunnen gebruiken om snel tabellen te maken en om te zetten naar HTML-code.
Tabellen bestaan in HTML globaal uit:
- table-tag met hierin de tabeldata
- th-tag: de table-header (eerste rij is de header van de tabel)
- tr-tag: een table-row (horizontale balken)
- td-tag: de table-data (losse cel)
Een table-header/row kan meerdere table-data bevatten.
Kopieer deze code en plaats die in 'index.html', onder de iframe code
Sleep 'index.html' in een browser (Firefox, Chrome, Safari, Opera, Edge) en bekijk het resultaat.
5.2 formulieren
Formulieren werken niet in HTML. Ze staan er alleen maar. Er zijn server-scripts nodig om een formulier te verzenden. Dit kan met PHP-code of CGI-scripts. Deze scripts werken alleen op een webserver. Dus niet lokaal op je eigen comuter.
Formulieren bestaan uit een form-tag waarin alle formulier-velden zijn genest. Elke form-tag bevat een unieke naam en een 'form-action' die opdracht geeft aan de webserver voor het verzenden van het formulier. Meestal een apart script. Dit script leest de formuliervelden uit en verzameld de inhoud vervolgens in een e-mail of database.
Formulieren bestaan in HTML globaal uit:
- form-tag met hierin de formulier-velden
- label-tag: de beschrijving voor een formulierveld (naam, adres, e-mail, etc)
- input-tag: het veld waar de bezoeker iets kan invullen. Deze tag heeft altijd een functie en is gekoppeld aan een id="veld-naam". Er zijn veel verschillende soorten functies voor input-velden. Check deze pagina voor de belangrijkste functies
- submit-tag: de verzendknop die het formulier verzend.
Kopieer deze code en plaats die in 'index.html', onder de tabel-code.
Download dit php-formulier.
Vul in de PHP-code je naam en email-adres in en plaats het online op een webserver waarop PHP werkt. Een webserver, of ook hosting genaamd, moet je eerst zelf bij een hostingprovider aanvragen.
TIP: indien je geen webserver(hosting) wilt aanschaffen maar toch php-code wilt controleren, dan kun je een soort test-server op je eigen computer zetten. Voor Windows is dit het programma Xamp en voor Mac is dit Mamp.
Formulieren (redelijk) beveiligen tegen spam:
Werkende formulieren zijn zeer spam-gevoelig. Doe je niets om je formulier te beveiligen, dan heb je binnen de kortste keren je mailbox vol staan en heb je hetzelfde effect als dat je je e-mail adres op een webpagina zet. Om formulieren te beveiligen kun je gebruik maken van een zogenaamde Captcha, een stukje tekst dat je moet overtypen van een foto. Google heeft een gratis reCaptcha-api ter beschikking.
STAP 6: Metadata, CSS-links, JavaScript-links en Google Webfonts
Onderstaande code-toevoegingen zijn bedoeld voor de browser en de zoekmachines. Ze zijn dus niet zichtbaar op de webpagina en staan in de HEAD-section van de HTML-code.
Metadata zijn noodzakelijk om de browser en de zoekmachines extra informatie te geven over de website. Hiermee verbeter je de werking en zoekmachine-resultaten.
Voeg de metadata toe, zoals in onderstaand voorbeeld:

Zoek via deze website op wat de bovenstaande meta-tags doen.
CSS- en JavaScript links zijn nodig om de vormgeving(css)/werking(js) van de website te koppelen met de HTML-pagina. In een CSS-document staat hoe de website er uit moet zien. In een JavaScript-document staan scripten om de site iets te laten doen. Deze CSS-JavaScript code kan ook in het HTML-document staan, maar dan moeten browser en zoekmachines eerst door al die code heen, voordat ze bij de belangrijke inhoud van de website komen. Dat kost tijd en vertraagt de zoekresultaten. Vandaar dat de CSS-JavaScript code apart worden gelinkt met het HTML-document.
Google webfonts kan ook gelinkt worden met de webpagina, waardoor de site een speciaal lettertype kan gebruiken, dat niet iedereen standaard op zijn computer heeft staan. Kijk op de site van Google Webfonts hoe je deze toe voegt.
Om een Google webfont te activeren in je website:
- Voeg in de HEAD-section van het HTML-document een link naar het Google webfont toe
- Voeg de naam van het font (font-family) toe in aan de body-selector in het CSS-document (zie CSS-tutorial)
Kopieer en Plak de volgende code onder de Title-tag in de HEAD-section:
Link naar een Cascading StyleSheet-document(.css) en Google Webfont.
Link naar een JavaScript-document(.js)

Met Google Analytics kun je meten hoeveel bezoekers je op je website hebt. Daarnaast nog veel meer, maar gaat te ver voor deze tutorial. Om deze Analytics-code te zien werken, zul je een eigen webserver (hostingpakket) met domeinnaam moeten aanvragen.
Nadat je je website op een webserver (hostingpakket) hebt geplaatst, maak eerst een account aan bij Google Analytics en registreer daar je domeinnaam. Je ontvangt dan van Google een UA-code. Kopieer en plak deze in je website. De Google Analytics code moet ook in de HEAD-section staan.
Bekijk eindresultaat HTML-tutorial
Zoals je nu ziet heb je wel al wat teksthierarchie, maar nog weinig vormgeving op je webpagina.
Ga verder met de CSS-tutorial