IPDF en ePub Exporteren
- Exporteer vanuit InDesign je document als Adobe PDF (interactief).
- Gebruik de instellingen uit de afbeelding hieronder:
Test de formulier-velden (helaas wordt je tekenstijl in een formulierveld niet door Acrobat overgenomen)
Test het verzenden: mailt het formulier naar je eigen mailadres (instellen bij het maken van de verzend-knop!)
Merk op dat:
- de tekst die je invult in het formulier een standaard lettertype is, dat de gebruiker heeft ingesteld.
- de video niet stopt met afspelen zodra je van pagina wisselt (de audio overigens wel).
Dit kan momenteel alleen via Acrobat Pro worden gewijzigd. Klik hier voor meer info.
Hoe exporteer je een ePub vanuit InDesign?
Voor het exporteren van design en vormgeving is het noodzakelijk om gebruik te maken van InDesign CC 2014. Die ondersteund export in ePub 3.0 waarin ook de vormgeving wordt meegenomen. Oudere versies exporteren enkel tekstuele opmaak en losse afbeeldingen die de vormgeving weglaten.
- Bewaar je document als een nieuwe versie: EPUB_selfie.indd
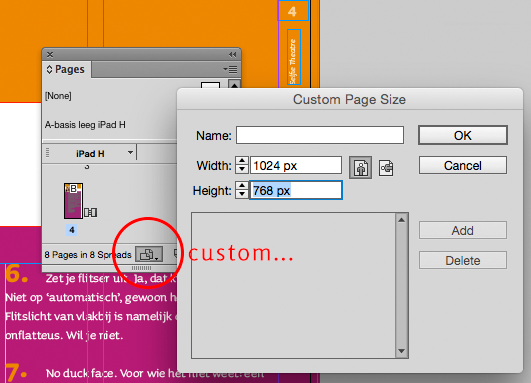
- Wijzig de hoogte van Pagina 4 (Selfie Tips) met de pagina-opties (custom) in het Pagina-venster (pages) naar een hoogte van 768px. Laat de layout even voor wat deze is...
LET OP: ePub-pagina's moeten allemaal hetzelfde formaat hebben.

- Maak een eerst een ePub preview via venster: Window / Interactive / ePub Interactivity Preview
- Kies vervolgens in InDesign (CC 2014) voor exporteren voor: ePub (fixed Layout)
- Kies voor een liggende (H) of staande (V) layout afhankelijk van je ontwerp
- Klik bij de tab Conversion Settings voor Format: PNG
- Klik op OK
Na de export kan er een foutmelding verschijnen in verband met fonts die niet geexporteerd mogen worden. Dat heeft meestal met de rechten voor het font te maken. Vervang dan het betreffende font met de knop Zoek Lettertype (Find Font) in InDesign door een font dat algemeen beschikbaar is in alle systemen, zoals Arial, Verdana, Lucida sans, Times, etc). E-readers gebruiken alleen fonts die een gebruiker op zijn/haar computer heeft. Voor speciale fonts in bijvoorbeeld een titel, kun je gebrukk maken van lettercontouren. Exporteer het document opnieuw.
Helaas blijkt het formaat van deze ePub staand te zijn, in plaats van liggend. Dat komt door de lange, staande pagina 4. Een ePub kan maar 1 pagina-formaat aan.

De mogelijkheden van ePub, iPDF op een rij.
Deze ePubs kun je nu bekijken in e-readers, zoals iBooks. Deze e-readers moeten wel het 3.0-ePub formaat ondersteunen.
ePub 3.0 ondersteunt:
- alle layout en vormgeving
- tekst is selecteerbaar
- geautomatiseerde inhoudsopgave (TOC) en bookmarks
- video mp4 en audio mp3
- geanimeerde InDesign buttons (SWF) (niet op Apple Mobile apparaten)
- animatie in gemaakt in InDesign (SWF) (niet op Apple Mobile apparaten)
- Edge animatie
- Javascript en CSS
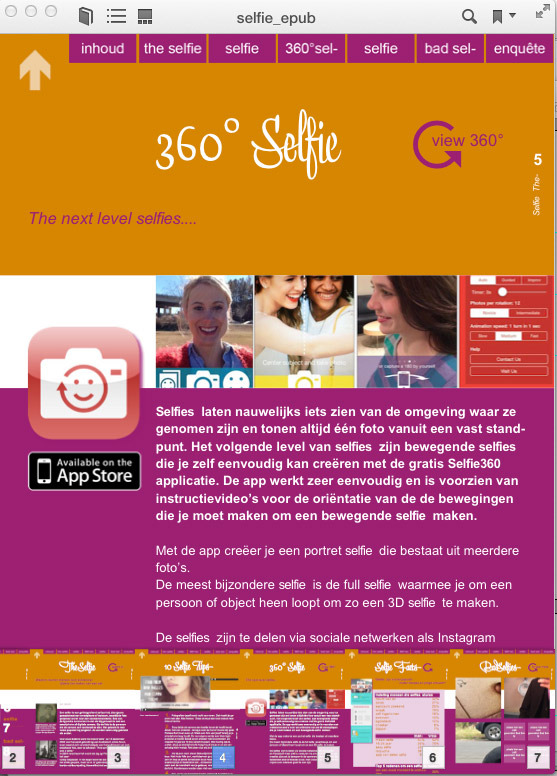
Hieronder een video waarin de functionaliteit van een e-pub 3.0 te zien is. Deze ePub is geheel in InDesign gemaakt en bevat een drag- en drop javascript, gestyld met CSS.
De functionaliteiten zijn te gebuiken voor interactieve (studie)boeken, epub-magazines, spel-pagina's. Het bekijken van een ePub vereist geen internetverbinding.
DOWNLOAD DEZE DEMO ALS EPUB 3.0
Voor het gebruik van deze interactieve ePub is een e-reader met ePub 3.0 ondersteuning nodig. De meest bekende en up-to-date e-readers zijn:
- iBooks (standaard aanwezig in iOS en als mobile app)
- Adobe Digital Editions (downloaden voor Mac en Windows en als mobile app)
- Icecream e-Book Reader (Windows)
ePub 2.0 (vooral tekstuele uitgaven)
- Omzetten van aangeleverd InDesign doc.
- Nieuw ontwerp op basis van kopij in tekstuele layout
- Typografische stijlen
- Teksten met meelopende beelden
- Bladspiegel en stramien afhankelijk van eReader
- Bladwijzers, audio/video, tekst-links en ankers
- Klikbare inhoudsopgave
- css en html
Niet mogelijk: Indesign animatie en javascript
Werkend in alle gangbare E-readers
iPDF (design en interactieve uitgaven)
- inclusief punten uit ePub 2.0
- Indesign buttons
- formulieren
- Edge animatie (html5-ccs3)
- bijlages
Niet mogelijk: JavaScript interactie, Indesign animatie, video op iPad (wel een online link mogelijk)
ePub 3.0 en WebApp (design en interactieve uitgaven)
- inclusief punten uit ePub 2.0
- Indesign buttons
- javascript
- css & html embedden
- InDesign animatie e.a.
- foto slides (via klikken)
Niet mogelijk: rollover functie, formulieren
Getest in: iBook, Adobe Digital Edition
Niet mogelijk: rollover functie, formulieren
Getest in: Adobe Content Viewer
Publicatie als app via de App-store noodzakelijk
In InDesign kun je een meerbladig ontwerp omtoveren tot een digitaal blader-boekje. Een magazine dat bedoeld is om te drukken, wordt zo heel eenvoudig een interactief magazine (Flash-swf) dat je op je website kunt publiceren of kunt gebuiken bij een presentatie.
Via InDesign kun je gebruik maken van de page-transition (interactief / pagina overgang). Hiermee kun je je gedrukte magazine ook publiceren als online bladerversie. Veel opdrachtgevers zijn hierin erg geinteresseerd, omdat ze naast de gedrukte versie ook online een groter publiek kunnen bereiken.
1. bladerbaar e-zine maken
- Open een meerbladig opgemaakt document in InDesign of donwload dit voorbeeld
- Kies WINDOW en INTERACTION uit het hoofdmenu
- Selecteer de optie PAGE TURN
- In het Interaction-Venster kies je bij TRANSITION voor PAGE TURN (SWF only)
- Klik vervolgens op het knopje rechtsonder: APPLY TO ALL SPREADS
- Exporteer naar SWF. Stel naar wens nog bepaalde opties in.
Er verschijnt nu in je browser een blader-boekje. Ga hiervoor met de muis naar de linker hoek (boven of onder) en je kunt gaan bladeren door jouw ontwerp!
2. Eenvoudig Interactief formulier in Acrobat Pro
In InDesign kun je mooie formulieren ontwerpen. Je kunt ze interactief en invulbaar maken in dit programma. Maar voor reeds bestaande PDF's kun je ook Adobe Acrobat Pro gebruiken.
Zodra je in Indesign een formulier maakt met woorden en lijnen (rules below, ctrl/cmd+alt+j) in een alineastijl, zal Acrobat dit herkennen als formulier. Je hoeft dan niet meer zelf de velden toe te kennen. Bij veel velden in een groot formulier is dat pure tijdwinst. Voorwaarde is wel een witte achtergrond en de lijntjes waarop getypt kan worden. Dit wordt helaas niet zo'n mooi formulier, maar wel effectief. Hieronder een voorbeeld om zelf uit te proberen:
Uitproberen hoe een eenvoudig formulier werkt:
- Open dit eenvoudige formulier in InDesign
- Exporteer dit bestand voor PDF (print) en zet de versie op Acrobat 6 (versie 1.5)
- Open het PDF bestand in Adobe Acrobat X Pro (Professional)
- Klik op TOOLS en dan FORM (formulier) in de menubalk
- Kies CREATE.
- Acrobat vraagt of hij de velden voor je moet herkennen en je drukt uiteraard op YES (2x)
- Zoals je ziet maakt Acrobat nu velden op de plek waar gebruikers iets moeten invullen
- Mis je nog velden?
- Voeg dan handmatig velden toe of bewerk velden: Kies ADD or EDIT (FIELDS) die nu linksboven in het venster is verschenen
- Probeer zelf wat verschillende velden te maken: radiobutton, pulldownmenu etc.
Als echte vormgever wil je waarschijnlijk toch iets moois maken van je formulier. Denk aan achtergronden, mooi gestijlde velden, nette typografie en regelafstand etcetera. Dan werkt het automatisch herkennen van velden niet in Acrobat.
Hoe maak je een formulier met InDesign?
TIP: Kies in InDesign bij Nieuw Document voor WEB (intent of medium). Dan voorkom je afwijkende kleuren tussen Flash en InDesign.
Hoe maak je een interactief document met InDesign?
Hoe laat je je SWF automatisch afspelen in PDF?
TIP: Kies in InDesign bij Nieuw Document voor WEB (intent of medium). Dan voorkom je afwijkende kleuren tussen Flash en InDesign.
- Importeer je SWF in het InDesign- document (in een illustratie kader)
- Selecteer met de witte muiscursor de SWF
- Klik op WINDOW / INTERACTIVE / MEDIA
- Vink PLAY ON PAGE LOAD aan.
- Exporteer je InDesign Document als INTERACTIVE PDF
- Zodra de PDF in Acrobat wordt geopend, begint deze direct te spelen
Hoe laat je een SWF-transparant zien in PDF
Als je een SWF importeert in InDesign en vervolgens Exporteert naar PDF, dan zie je een wit vlak (of achtergrondkleur) van de SWF. Dat is natuurlijk niet mooi en zou je kunnen oplossen door in Flash de achtergrond te kiezen die je in InDesign ook kiest.
Handiger is het om voor transparantie te kiezen. Dit kan niet in Flash en InDesign, maar doe je via Acrobat Pro.
- Open je interactieve PDF, met SWF, in Acrobat Pro
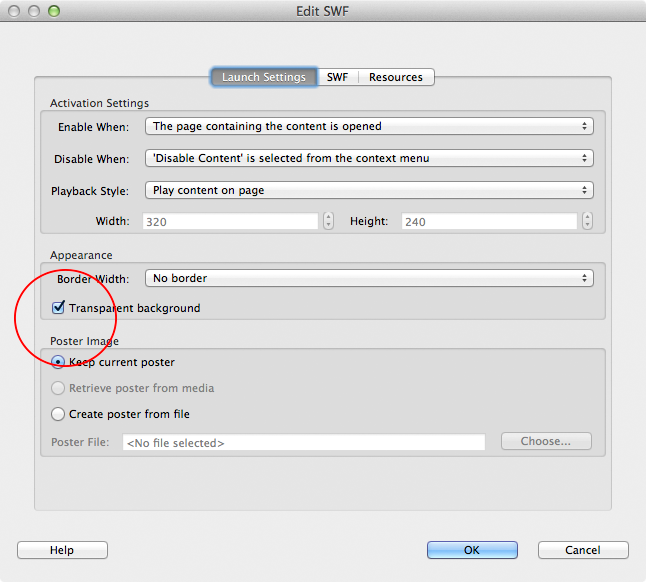
(je swf speelt nu af met een witte achtergrond) - Rechtermuisklik op de SWF en kies voor: INSTELLINGEN / OPTIONS
- Zet het vinkje voor Transparante Achtergrond aan
- Bewaar je PDF opnieuw
- Sluit je PDF en open opnieuw. Nu is je SWF transparant
Check dit voorbeeld (open met Acrobat, niet in je browser)

Hoe stopt een video met afspelen bij een volgende pagina?
Bij audio kun je in InDesign instellen dat de film stopt als hij op een andere pagina staat. Bij video kan dat in beginsel niet en blijft hij doorlopen ook al switch je naar een andere pagina. In acrobat pro kun je dat aanpassen: rechtermuisknop op op de video